Author: Will Webster
Subject Matter Expert: Arwen Behrends
What is UX?
User experience refers to how a user feels when interacting with a product or service.
From the perspective of the creator or provider of that product or service, user experience is about making things intuitive, easy, relevant and enjoyable to use for people. It’s a discipline that today covers a wide range of factors, including usability, accessibility and design.
Good UX goes a long way in ensuring that the product is easy to use, efficient and enjoyable; bad UX, on the other hand, can lead to frustration or confusion.
Since it has developed in tandem with the internet and the digital landscape where we now live and work, UX can be considered a truly digital-first industry.
Free eBook: Digital Experience Playbook
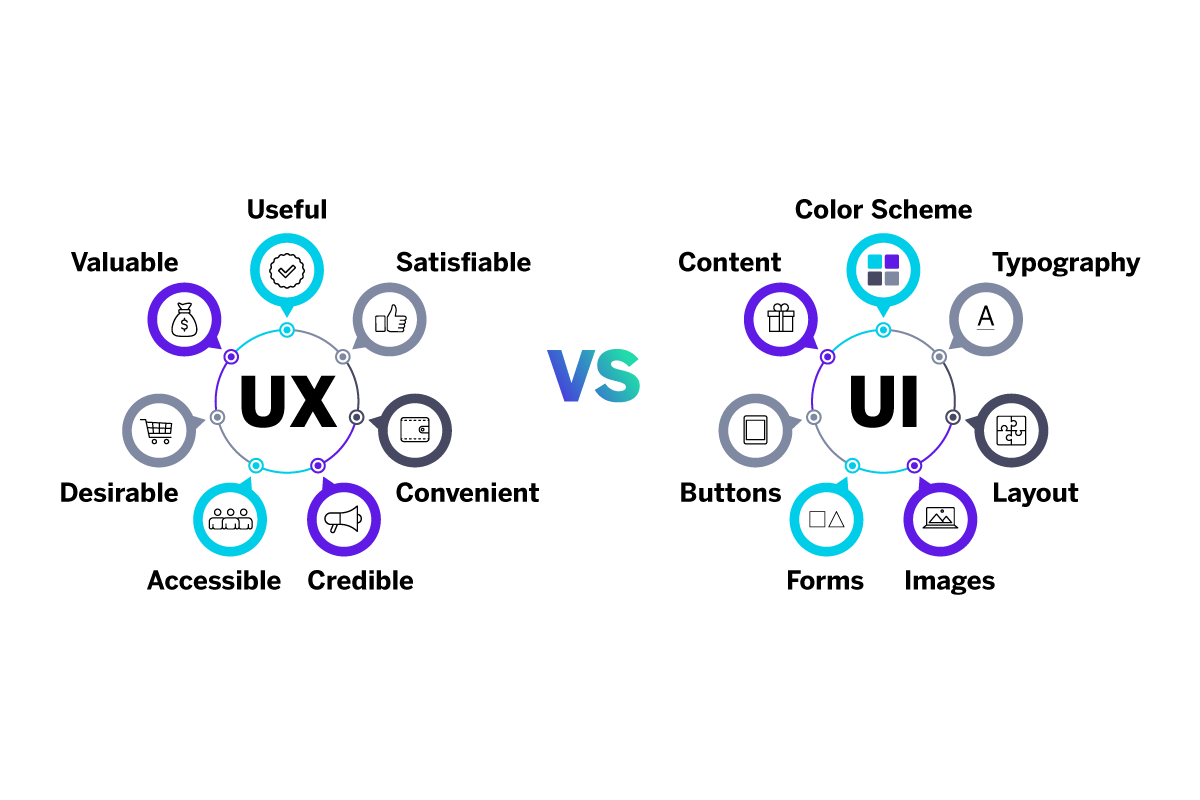
What’s the difference between UX and UI?
Though they sound similar, user experience and user interface (UI) aren’t the same thing.
User experience covers users’ entire interactions with a product or service. UI, on the other hand, has a closer focus – it’s about how a user might specifically interact with software, computer systems or apps through buttons, screens, and other visual or interactive elements.

While different, the two concepts are heavily interlinked and, in fact, co-dependent on the other. UX is about the user’s entire interaction with a product, while UI is focused on the specific design elements that enable that interaction.
Why is UX important?
The short answer is that UX is important because it directly impacts how users interact with and perceive a product or service. But there’s far more to it than this.
As UX design has evolved, so have end-user expectations. We, as users, now expect and demand ever-enhancing ease and logic from our experiences – meaning that new standards are forever being set.
From Apple to Amazon, the businesses that recognised the power of UX made it a priority and became the standard setters – and have seen good UX in turn become a serious competitive edge.
Good UX has been recognized as a powerful way to create good customer experiences, building positive emotion and loyalty through consistently smooth and intuitive interactions. Good UX results in happier customers, fewer drop-outs and pain points during interactions, and ultimately a healthier and stronger business. Forrester found that a user-centered design can have up to a 200% higher visit-to-order conversion rate than a site with a bad UX design.
Those failing to adapt with changing UX standards, on the other hand, aren’t just losing out – they’re losing engagement, customers and ultimately revenue.
How to improve UX
If you’re interested in improving the user experience of your website, app, product or service, you’ll need a deep understanding of both the principles of UX design, and the needs and motivations of your users.
Here are the key items on your to-do list.
Embark on user research
Before you begin to put any ideas and UX design principles into practice, it’s a good idea to commit to a programme of user research to create a strong foundation for your work.
User research helps you gain a deep understanding of your customers, what they want and need, and how they relate to your products and services.
At its core, user research is about uncovering the reasons behind your customers’ behaviors, determining what actions would better serve their needs and the user experience as a whole. By understanding your customers in-depth with intent, emotion, sentiment metrics and more, you can use real-time data to make more effective decisions.
Three things to consider when embarking on user research:
- Clear objectives: Define what you want to learn from the research. Are you trying to understand user behavior, identify pain points or validate a design? Having specific goals helps you choose the right research methods.
- Target audience: Identify the right users to research – you need to engage people who represent your actual or potential users.
- Research methods: Choose the appropriate methods based on your objectives and timeline. Qualitative methods like interviews provide deep insights into user motivations, while quantitative methods like surveys or UX analytics offer broader patterns and trends.

Leverage UX research and user testing
UX research is the backbone of user-centered design, providing essential insights into how real users interact with a product or service. It can help you identify where your UX is currently at and which areas you should prioritize for improvements.
By studying users’ behaviors, needs, pain points and motivations, UX research helps UX designers and product teams make informed decisions that lead to better user experiences – ensuring that a product not only looks good but also works well for the people using it.
A subset of UX research, user testing helps guide your product development and marketing planning by observing your end user’s interaction with your products and services. Rather than relying on creating personas without testing, you gather solid insights to drive the actions you take.
Through informed observation, testing and collecting feedback, you can see and evaluate your UX performance in real time. You can map out the user flow and conduct usability testing to see if your design serves users correctly during all the moments that matter.
Crucially, UX research and user testing don’t end after a product is launched. UX should be continuously refined and improved over time to create products that are not only functional but also highly valued by their audience.
Consider user experience vs usability
If you’ve read anything about user experience, you’ll have seen the term ‘usability’ surface. User experience and usability are closely related, but they’re not quite the same thing.
Usability is an important characteristic of things that have good UX. It’s the property of being easy to use and intuitive. If something makes sense, operates smoothly in the way you expect it to, and doesn’t confuse you or complicate your task, it has good usability.
User experience is a broader term. User experience encompasses user goals and expectations, their prior knowledge, and the context in which they’re using the system in question.
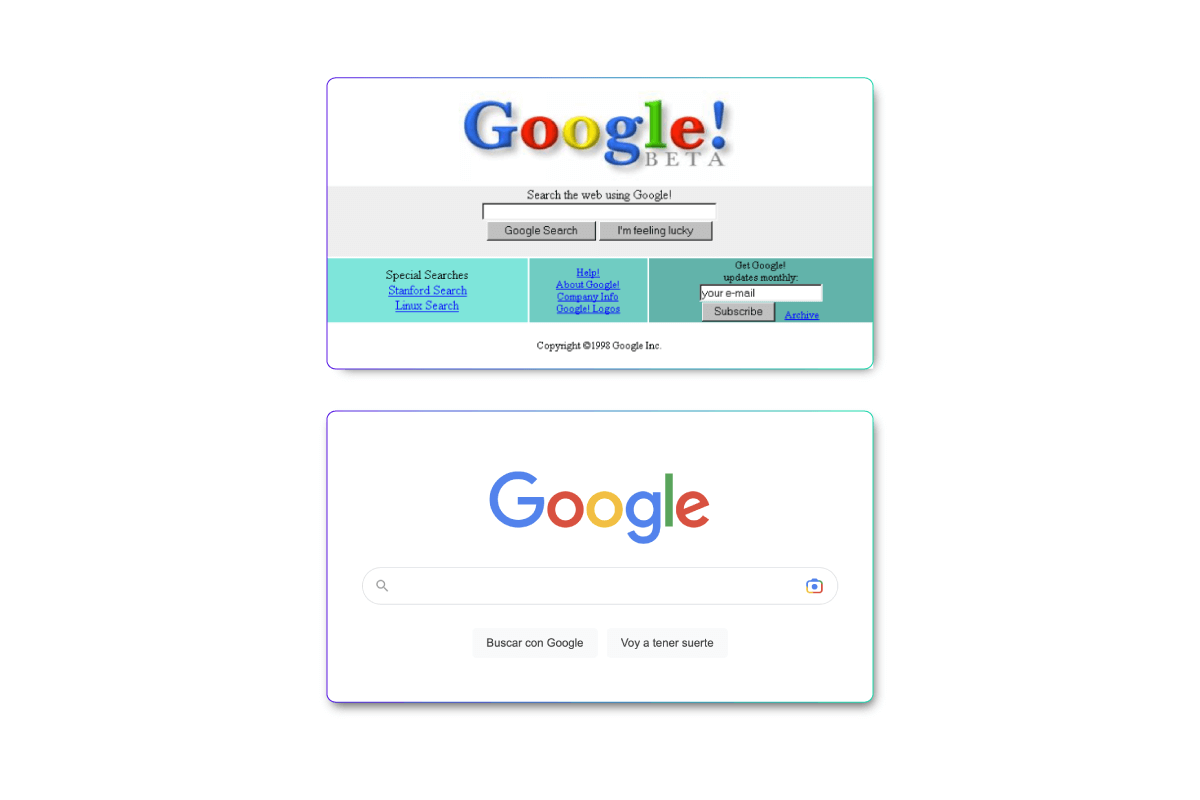
A UX designer looks at whether a product or service is credible, findable, accessible, valuable, desirable and useful, and makes changes if not. Sometimes, this is a big change, and sometimes it’s relatively small. Just take Google’s UX redesign,for instance – a few changes, but a big difference in usability.

Meet – and exceed – accessibility baselines
Accessibility is a crucial aspect of UX design, ensuring that all users, regardless of ability, can interact with your product effectively. Today, accessibility design has become a specialized field within UX, reflecting its importance in delivering a product that works for diverse users.
The Web Content Accessibility Guidelines (WCAG) provide a baseline for creating accessible digital experiences. These guidelines cover key areas like providing text alternatives for non-text content, making all functionality available from a keyboard, and ensuring content is easily navigable and understandable.
However, simply meeting WCAG standards isn’t enough to deliver the best possible experience.
Equally specialized in today’s world, accessibility testing is essential for evaluating how real users with disabilities interact with your product. This process helps identify opportunities to improve beyond the baseline, ensuring that your design is truly usable by everyone.
By focusing on accessibility, your product not only meets legal and ethical obligations – it also becomes a more inclusive, user-friendly one.
Optimize the user interface
Once you’ve gathered all of the data on what your users are looking for, your designers can continue on the UX design process. Here, your understanding of user data, usability and accessibility should directly influence your UX design.
UI design smooths the process of a user’s interaction, providing just what they need and want at every step of their journey with your brand. Often, UI design is completed with input from UX designers and SEO professionals, ensuring that users can discover your brand, interact productively and complete desired actions in a smooth way.
Here, it’s important that you ask and answer a couple of key questions:
- Does your UI design feel intrusive or confusing? The best UI designs are almost imperceptible, with users able to find what they need and flow onto the next step of their journey without interruption. That even extends to the wording on the design.

- Do your UI elements feel cohesive? Individual interaction design is helpful, but your overall user experience should feel as if it’s interconnected. Interaction designers should be able to create a sense of familiarity and a common brand design language that’s easy for users to connect with.
Think of UX as part of CX
We’re often asked where user experience fits into customer experience, and whether there’s a meaningful difference between UX and customer experience (CX). In fact, the two things are different in scope and form but share some core characteristics.
Where user experience is often short-term and practical – generally concerned with interactions like website navigation and ensuring the accessibility of digital resources – customer experience tends to be longer-term and much broader in scope. CX puts an emphasis on business culture and values, and big-picture goals like brand loyalty and differentiation. Nielsen Norman Group has described CX as “UX over long periods of time”.
What the two fields have in common is a desire to be user-first and user-focused, and to develop a deep understanding of users and their goals through research and feedback. It’s essential to think of UX as a key component of CX, as each interaction shapes the overall customer journey and contributes to long-term satisfaction.
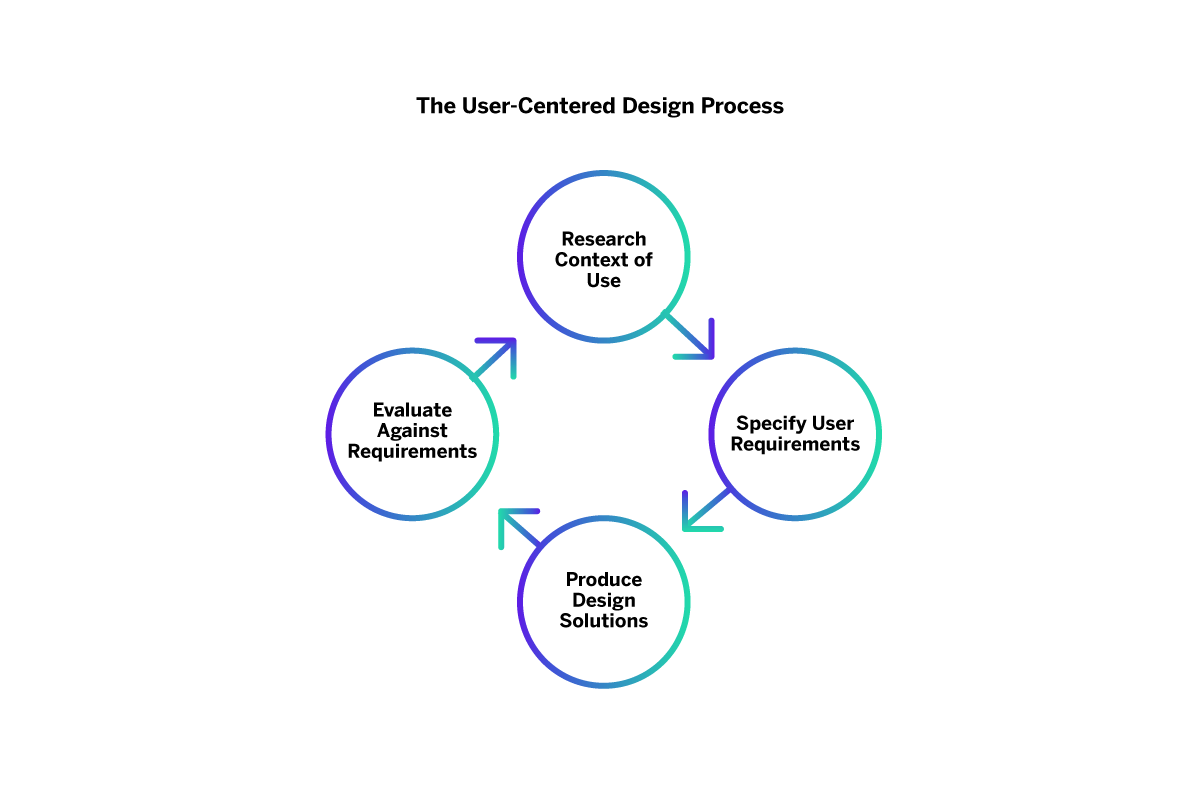
Core principles of UX
Whatever the focus of a UX project, there are certain foundational principles that UX practitioners bring into play in order to assess needs, design solutions and refine and develop towards a final outcome.
Garrett’s elements of user experience
Some of the most enduring concepts in user experience are outlined in Jesse James Garrett’s “Elements of User Experience”. Despite being published in 2000 and mostly concerned with websites, Garrett’s basic principles remain a solid reference point for those wanting to get to grips with the core concepts in UX. They include:
- Visual design: The look and feel of a product or service, including color, shape, sound and image quality.
- Information design: How informational content is presented in order to support user understanding (for example, the fact that this list is presented in bullet points). Garrett also mentions Information Architecture – the way content on a website or similar environment is hierarchically structured to make it easy to find what you’re looking for.
- Interaction design: The logic and sequence of interactive applications or environments, and how well they support a user’s ability to meet goals and complete tasks.
- User needs: The external requirements and expectations an end-user brings with them. These must be understood through user research, market research, psychology and other kinds of background knowledge.
- Navigation design: The design of a navigation system, such as website or app menus, buttons, link text etc. to support a user’s movement through an interactive environment.
Norman’s six design principles
Another great resource for foundational user experience design knowledge is Don Norman’s six design principles.
Cognitive scientist Norman actually coined the term ‘user experience design’ in the 1990s when he was working as an Apple employee. When Norman began to explore the idea of user-centered design, the idea of placing end users at the heart of design thinking – something we now see as intuitive and logical – was a new and challenging concept.
Don Norman’s six design principles are:
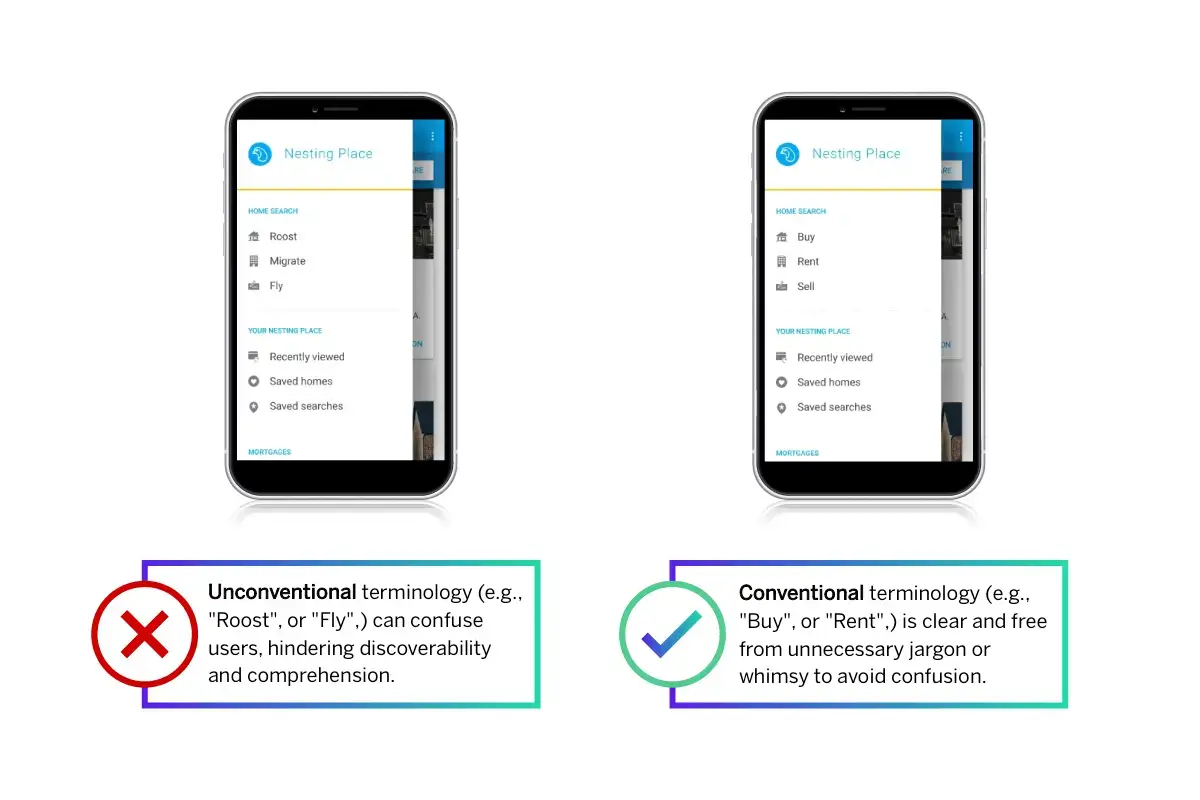
- Visibility: When the function of something is visually obvious, users will find it easier to know what to do. Functions that are visually hidden (for example small print, low-contrast colors or a cluttered layout) can confuse users, slow down their interactions and lead to frustration or errors.
- Feedback: When a user takes an action, there should be feedback from the interface or environment to confirm that the action has taken place. A classic example is the convention for link text on websites to change color once they have been clicked. Confirmation messages or ‘on’ lights that glow when a device is powered up are also examples of feedback.
- Constraints: Limits or restrictions on what a user can do. By reducing the possibilities available to only what’s relevant to them, you reduce the cognitive load and the risk of overwhelm or confusion for your user.
- Mapping: Design that shows the relationship between controls and their effects. With a good design, the controls will signal to the user what their effects will be. For example, the arrow buttons on a lift door show whether they will call a lift going up or one going down. The word “stop” on a bus bell button shows what will happen to the bus when it’s pressed.
- Consistency: A design with consistency uses a set of rules to make things predictable and logical for a user. Elements with similar operations look and feel similar, and follow similar processes wherever they appear. For example, on a web browser, the “back” button always takes you to the previous page you were on.
- Affordance: Where the appearance or form of a system gives the user an idea of how to use it. With a physical object, this might be something like the placement of a handle or the look and feel of a touchpad. In web or interface design, it might be the shape, prominence or wording on a call to action button.
Through his six design principles, Norman wanted to help designers minimize the gulfs of execution and evaluation.
Gulf of Execution: Differences between a task as a user imagined doing it, and the reality of actually working with a system. (“Why do I have to update the software before I can play a game?”)
Gulf of Evaluation: A gap between the user’s understanding of a system and what it is doing, and the reality of how the system works and its current state. (“Is this thing on? Is it recording?”)
Examples of great UX design
Here are a few examples of great user experiences and UX design that put the customer at the heart of the design thinking process.
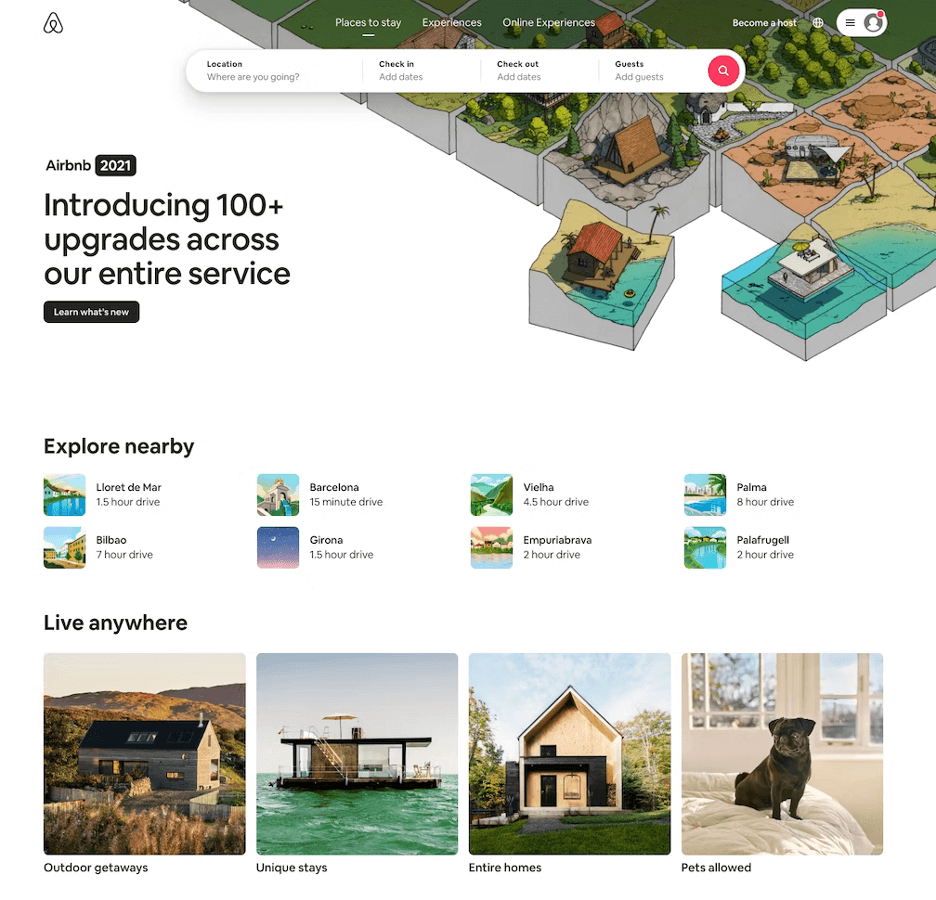
Airbnb

Here, Airbnb has taken a user pain point – finding somewhere to stay that allows pets – and presented the solution right on the homepage. The user flows directly to the listings they’d prefer with clear signposting.
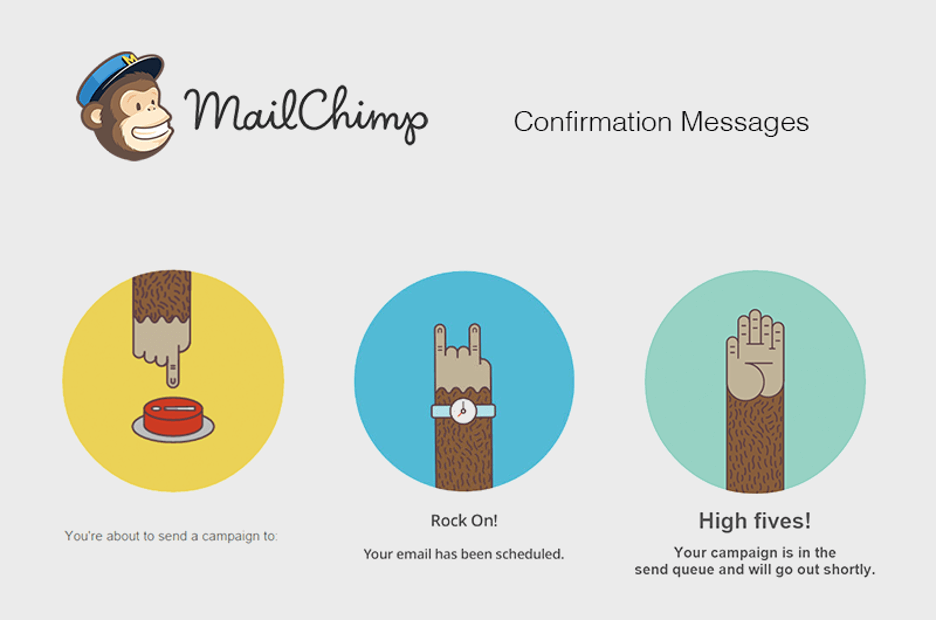
MailChimp

Rather than leaving users questioning the status of their campaigns, MailChimp provides simple confirmation messages that are visually engaging at the same time. Easing the potential query of “Did that send?” helps to improve the user experience.
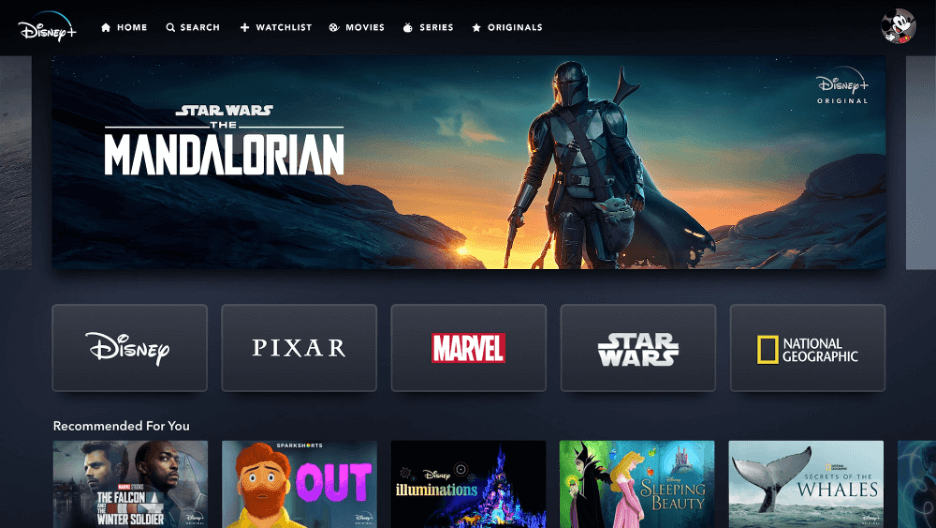
Disney+

ASOS offers both images and a catwalk video to its users to help give them a better understanding of each product. Additionally, they inform the user of the stock for each item right on the product page and tag in a discount code to help convince users to make a purchase.
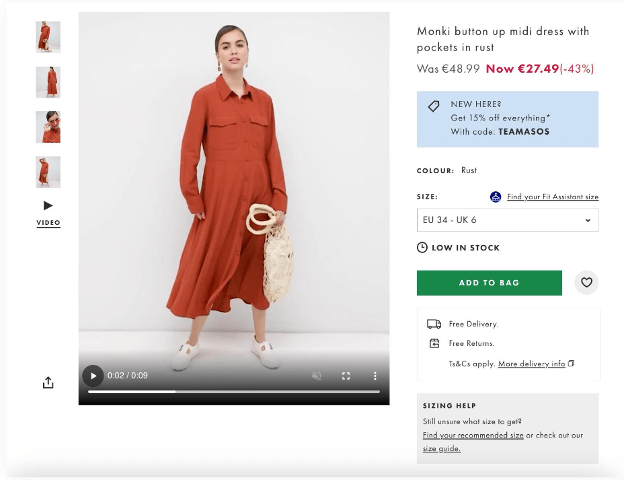
ASOS

ASOS offers both images and a catwalk video to its users to help give them a better understanding of each product. Additionally, they inform the user of the stock for each item right on the product page and tag in a discount code to help convince users to make a purchase.
Transform Your UX with The Digital Experience Playbook
Ready to take your UX strategy to the next level? The Digital Experience Playbook to learn how to create emotionally engaging digital interactions that keep customers coming back.
This eBook will guide you through bringing emotions back into your digital experiences, spotting gaps that need improvement, and activating your entire organization to drive lasting loyalty.
Free eBook: Digital Experience Playbook