Aperçu de base de Website & App Insights
À propos de Website & ; App Insights
Le projet Website & ; App Insights est un outil d’expérience digitale de premier plan conçu pour analyser toute l’étendue de l’expérience de vos clients avec la présence en ligne de votre organisation. Ce projet peut être utilisé pour recueillir les commentaires des visiteurs, étudier les performances de vos sites Web ou applications, ainsi que pour observer le comportement que vos visiteurs affichent lors de leur navigation. En combinant un riche ensemble de données opérationnelles, d’expérience et de comportement, vous pouvez optimiser votre présence digitale.
Ceci étant dit, plongeons dans les composants qui font fonctionner Website & ; App Insights. Pour ce faire, il est utile de diviser les Retours web ou l’application web/l’application en deux domaines : la collecte d’avis sur le site web ou l’application web/l’application et l’analyse de l’expérience utilisateur.
Collecte des commentaires des utilisateurs
Vous pouvez utiliser Retours sur site Web/l’application pour recueillir les avis sur les visiteurs de votre site web ou application. Les 2 blocs clés de ce type de programme s’appellent les créatifs et les intercepts.
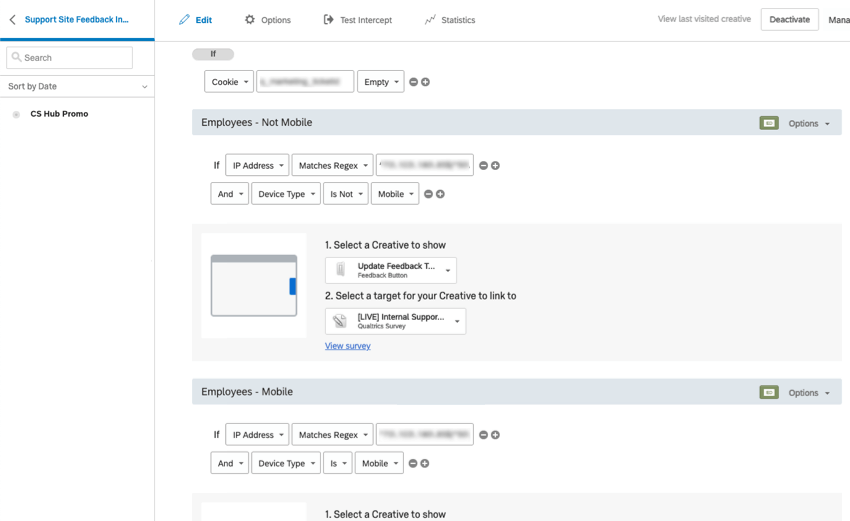
Les intercepts peuvent être considérés comme les règles qui déterminent quand et comment votre projet sera affiché sur un site web ou une appli. Par exemple, vous pouvez afficher différents éléments en fonction des informations de l’utilisateur ou des portions de l’URL. L’intercept est l’endroit où vous définissez comment votre enquête cible, votre ou vos créatifs et les conditions de la session d’un visiteur se rejoignent. Pour en savoir plus sur la manière de procéder à un intercept.
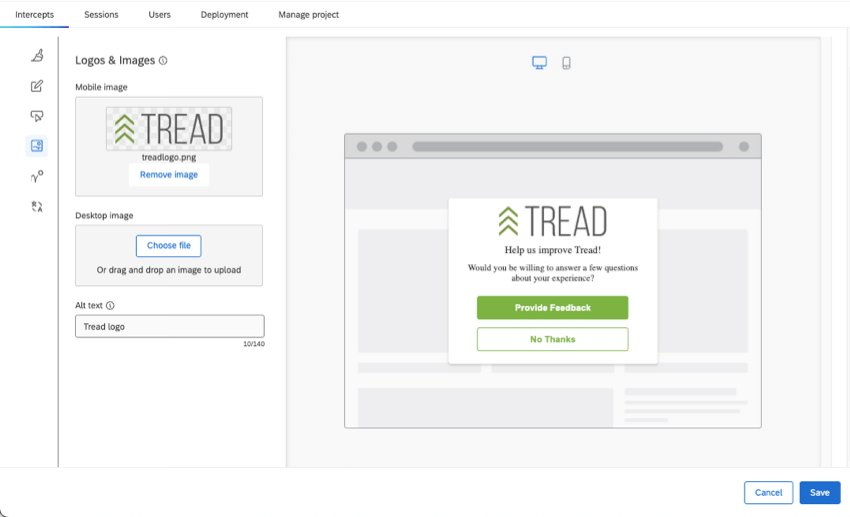
Les Créatifs peuvent être considérés comme l’élément visuel de votre projet Website & ; App Insights ; par exemple, une bannière, une fenêtre qui s’ouvre sur une page web, ou même un lien. Les créatifs vous permettent d’atteindre vos clients tout en s’alignant sur le style personnel de votre organisation. En savoir plus sur la façon de faire un créatif.
Peu importe ce que vous prévoyez de faire avec votre recherche digitale, vous devez créer un projet Website & ; App Insights. Les projets permettent de regrouper les créatifs, les intercepts et les analyses de sessions. En ayant toutes les ressources d’un site web ou d’une application en un seul endroit, vous pouvez plus facilement contrôler la façon dont elles interagissent, ainsi que les mettre en œuvre à travers un code de déploiement partagé.
Chaque projet peut contenir plus d’un créatif et plus d’un intercept. L’analyse de la relecture de la session est partagée parmi l’ensemble du projet, de sorte que vous pouvez voir le suivi comportemental pour le site web ou l’application de votre choix en un seul endroit.
Configurations guidées
Les installations guidées offrent une autre expérience de collecte des commentaires de l’utilisateur. Nous vous recommandons vivement de sélectionner l’un de nos intercepts guidés, surtout si vous êtes novice en matière de Website & ; App Insights, car leur configuration est plus rapide et plus simple. Ciblez une expérience de site web ou d’application complète avec des vues adaptées aux mobiles, une cible de site web et des traductions, le tout dans le même éditeur.
Pour plus de détails, voir Création d’interceptions guidées.
Analyse de l’expérience utilisateur
Au cœur de l’analyse de l’expérience digitale se trouvent deux analyses avancées : la capture des rediffusions de sessions et la détection des frustrations.
La relecture de session permet de suivre le parcours des visiteurs de votre site web tout au long de leur visite, ou “session” Outre les données opérationnelles générales, telles que le navigateur et l’appareil, vous pouvez également voir comment l’utilisateur a cliqué ou interagi avec les différents éléments de votre site web.
Dans les rediffusions de sessions, nous détectons des signaux de frustration. Les signaux de frustration vous aident à identifier les points de friction des utilisateurs les plus élevés sur votre site Web en mettant en évidence les moments où les utilisateurs manifestent une frustration. Les signes de frustration se traduisent par des comportements tels que des mouvements de souris et des clics sur des liens inactifs ou incorrects.
Une fois ces données collectées, vous pouvez construire des analyses adaptées à l’expérience digitale dans Digital Assist, ou vous pouvez rendre compte de ces données dans un tableau de bord, en bénéficiant de la puissance de reporting et de partage de la plateforme CX Dashboards.
Démarrer votre projet Website & ; App Insights
Lorsque vous créez un projet Website & ; UPS Insights, vous disposez de quelques options pour commencer à le mettre en place.
- Suivez une configuration guidée de la collecte de feedback, Qualtrics vous montrant chaque étape à réaliser. Plutôt que de devoir créer des intercepts et des créatifs distincts, les deux éléments sont combinés en un seul processus facile à configurer.
- Plongez dans une configuration plus complexe pour la collecte de feedback en personnalisant vos propres créatifs et intercepts autonomes.
- Commencez plutôt par la relecture des sessions, en préparant votre projet à l’analyse des visiteurs du site.
Pour connaître les avantages de chacun de ces projets et les étapes illustrées, voir la section Créer un projet Website & ; App Insights.
Naviguer dans un projet Website & ; App Insights
Votre projet Website & ; App Insights est organisé naturellement par les parties de votre expérience numérique que vous souhaitez mettre en place.
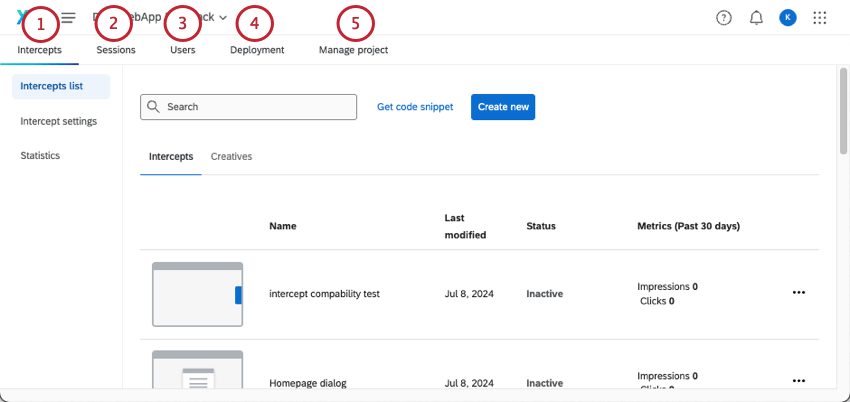
- L’onglet Intercepts regroupe les intercepts, les créatifs, leurs paramètres et leurs analyses. Lorsque vous ouvrez cette page, vous voyez trois sous-catégories.
- Liste des intercepts : Dans cette section, créez de nouveaux intercepts et créatifs, et consultez ceux que vous avez déjà réalisés. En savoir plus sur la création d’intercepts et de créatifs par le biais d’un flux guidé ou en tant que standalones.
- Intercepts : Liste de tous les intercepts et de toutes les configurations guidées créés dans le projet.
- Créatifs : Liste de tous les créatifs autonomes réalisés dans le cadre du projet.
- Paramètres des intercepts: Apportez des modifications aux paramètres de vos interceptions. Ici, vous pouvez tester le comportement, ajouter des processus d’approbation, configurer des courriels de notification, ajuster les options de chargement des intercepts et déterminer le stockage dans le navigateur pour chaque intercept.
- Statistiques: Surveiller les interactions des visiteurs avec tous les intercepts et créatifs du projet, telles que les impressions, les clics et les pages vues.
- Liste des intercepts : Dans cette section, créez de nouveaux intercepts et créatifs, et consultez ceux que vous avez déjà réalisés. En savoir plus sur la création d’intercepts et de créatifs par le biais d’un flux guidé ou en tant que standalones.
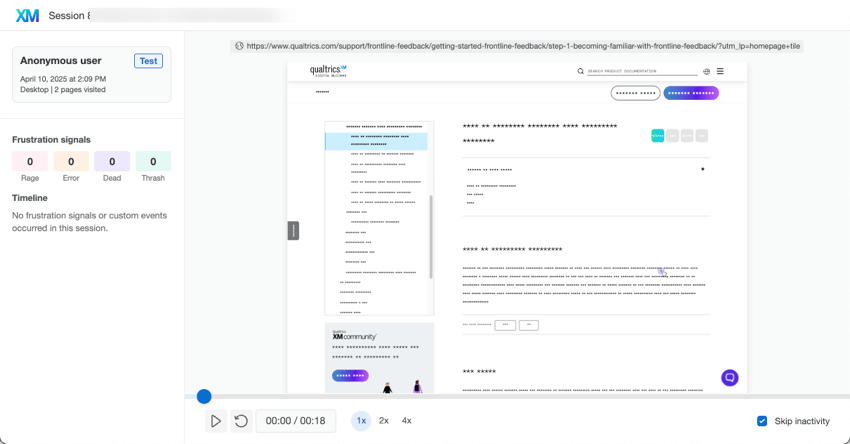
- Sessions: Cet onglet abrite l’Analyse de l’expérience numérique. Utilisez des fonctions telles que la capture de rediffusion de session et la détection de frustration pour aider à identifier les points faibles de vos visiteurs et améliorer leur expérience numérique.
- Configuration: Configurez le type d’analyses que vous souhaitez effectuer sur les sessions de navigation.
- Données à collecter: Déterminer les données à collecter auprès des visiteurs du site web et de l’application.
- Liste des séances: Affichez les tests que vous avez effectués sur la capture de session afin de pouvoir apporter des modifications à vos paramètres.
- L’onglet Utilisateurs permet d’afficher et de modifier les utilisateurs du projet. Collaborez ainsi à la construction de votre projet avec d’autres utilisateurs.
- Deployment contient le code de déploiement de votre projet.
- Gérer le projet comporte des paramètres qui affectent l’ensemble du projet, tels que la liaison des données au Répertoire XM et la prise en charge d’une application à page unique. Vous pouvez également y trouver l’identifiant de votre projet et de votre organisation si vous en avez besoin pour les appels à l’API.
Termes clés
- Projets : Comment regrouper les créatifs, les intercepts et les analyses de sessions. Nous recommandons généralement de créer un projet par site web ou app que vous prévoyez de mettre en œuvre Website & ; App Insights on. En ayant toutes les ressources d’un site web ou d’une application en un seul endroit, vous pouvez plus facilement contrôler la façon dont elles interagissent, ainsi que les mettre en œuvre à travers un code de déploiement partagé.
- Créatifs : L’élément de visualisation affiché sur le site afin d’encourager les visiteurs à donner leur avis ou à les informer de quelque chose. Il se présente sous la forme de bannières, de fenêtres, de boutons de rétroaction, etc.
- Intercepts : Les intercepts sont utilisés pour établir les conditions qui déterminent comment et quand votre créatif est affiché. Chaque intercept contiendra des conditions spécifiques (logique) dans lesquelles le créatif doit apparaître, le créatif qui doit apparaître et où le visiteur doit être redirigé s’il clique sur le créatif (cible).
- Intercept guidé : Également appelée “configuration guidée” Une approche conviviale qui combine les éléments visuels et logistiques des interceptations et des créatifs en une seule configuration plus rapide. Il s’agit notamment d’options accessibles et faciles à traduire, telles que le dialogue réactif, le bouton de retour d’information, le retour d’information intégré au modèle et le retour d’information intégré à l’application.
- Autonome : Les créatifs et les intercepts qui sont “autonomes” doivent être configurés séparément et assemblés.
- Cibles : Où les liens de votre créatif doivent rediriger les visiteurs. Les Cibles peuvent également être intégrées, ce qui signifie que l’enquête ou le contenu de la page apparaîtra directement dans votre créatif.
- Signapplet : Un signapplet est un outil qui vous permet de tester votre Intercept. En le faisant glisser vers vos marque-pages, vous pouvez consulter n’importe quelle page souhaitée et cliquer dessus pour activer un aperçu de votre Intercept.
- Relecture de session: La possibilité d’enregistrer le parcours des visiteurs de votre site web et de votre application tout au long de leur visite, ou “session”
- Signaux de frustration: Comportements qui témoignent de la frustration des visiteurs d’un site ou d’une application, comme le fait d’agiter la souris, de cliquer sur des liens morts ou de cliquer sur des liens qui conduisent à des erreurs.
- Code de déploiement : L’extrait de code qui doit être placé sur votre site afin d’exécuter votre intercept. Il y a un extrait de code de déploiement par projet.
Numérique de base vs. Frontline Digital
Cette section explique les différences entre les fonctions accessibles avec Foundational Digital et Frontline Digital.
| Recherche numérique fondamentale / recherche stratégique | Frontline Digital | |
| Canaux | Site web uniquement | Site web et application |
| Réponses ou interactions | Jusqu’à 1 000 par an | Aucune limite ; achetez le volume que vous souhaitez utiliser.
Vous pouvez en ajouter d’autres moyennant un coût supplémentaire. Contactez votre Commercial pour plus de détails. |
| Volume d’Intercept | 1 000 projets, 4 intercepts | 1 000 projets, 100 intercepts |
| Logique de ciblage | Conditions de Cible pour le type d’appareil, l’agent utilisateur, le navigateur, l’URL actuelle, le nombre de pages et le cookie | Ensemble de conditions de ciblage, y compris l’expression JavaScript et l’intention de sortie |
| Type de créations | Dialogue réactif et bouton de retour d’information | Tous les types créatifs |
| Extensions | Non | Oui |
| Données intégrées | Données intégrées pour le type d’appareil, l’agent utilisateur, le navigateur, l’URL actuelle, le nombre de pages et le cookie | Ensemble complet de champs de données intégrées |